Контраст в веб-дизайне. Как управлять вниманием посетителей на сайте?
В этом видео вы узнаете про основы дизайна для веб-дизайнеров. Речь пойдет о том, как управлять вниманием посетителей на сайте при помощи правильного применения контраста. Это фундаментальные знания, которые необходимо знать абсолютно каждому дизайнеру.
Что такое контраст и как его использовать на сайте?
Контраст — это заметное отличие двух или более элементов. Ниже 5 причин почему его стоит использовать:
- Контраст позволяет управлять вниманием человека.
- С его помощью можно усилить более значимые элементы.
- C помощью контраста мы можем ослабить менее значимые элементы и сделать их менее заметными.
- Его можно использовать для создания иерархии и структуры.
- Без контраста человеку будет сложно понять, что важно и что второстепенно и ему не видна разница между элементами.
Каким образом можно создать контраст?

Рис. 1. Для создания контраста, вы можете использовать любой приём, который будет создавать заметное отличие. На рисунке выше продемонстрировано несколько приемов, которые вы можете использовать. Это размер, оттенок, фигура, цвет и расстояние.
Ниже приведен ряд примеров, относительно того, каким образом можно использовать контраст.
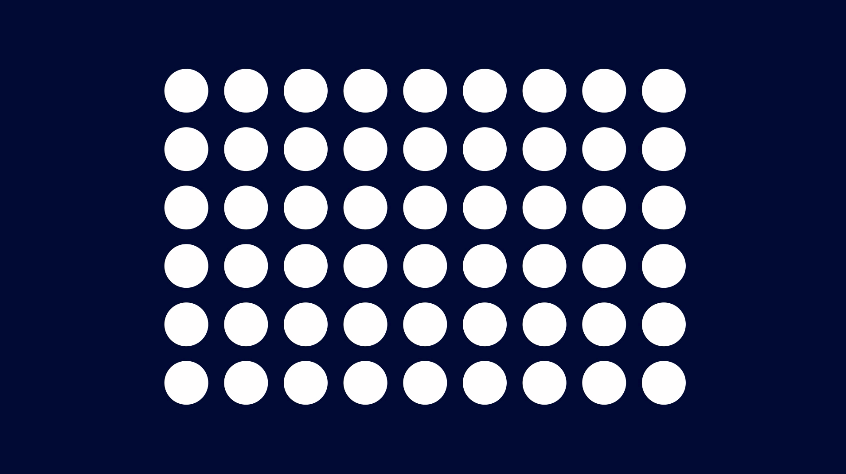
 Рис. 2. В композиции выше все элементы одинаковые и это делает композицию скучной, безжизненной и неинтересной. Нет ничего, за что можно зацепиться глазу. Не понятно, что является главным и что второстепенным.
Рис. 2. В композиции выше все элементы одинаковые и это делает композицию скучной, безжизненной и неинтересной. Нет ничего, за что можно зацепиться глазу. Не понятно, что является главным и что второстепенным.
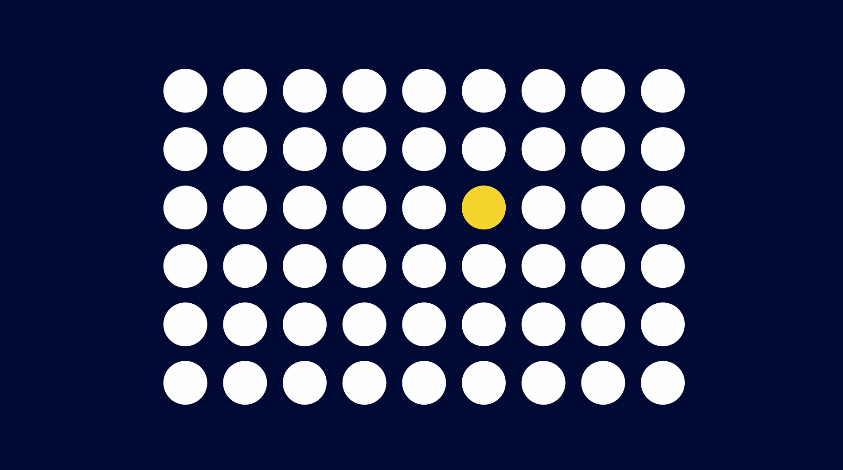
 Рис. 3. Если мы добавим контраст (изменим цвет одного круга), то появляется точка интереса. За нее сразу цепляется взгляд. Таким образом мы можем управлять вниманием человека, поскольку этот элемент отличается от остальных и взгляд автоматически направляет на него внимание. Это является акцентом всей композиции. Акцент обычно является ярким, заметным пятном. Если мы прищурим взгляд или сделаем взгляд косым, то мы все равно будем видеть это яркое пятно. Таким образом вы можете манипулировать вниманием человека и направлять его туда, куда вам необходимо.
Рис. 3. Если мы добавим контраст (изменим цвет одного круга), то появляется точка интереса. За нее сразу цепляется взгляд. Таким образом мы можем управлять вниманием человека, поскольку этот элемент отличается от остальных и взгляд автоматически направляет на него внимание. Это является акцентом всей композиции. Акцент обычно является ярким, заметным пятном. Если мы прищурим взгляд или сделаем взгляд косым, то мы все равно будем видеть это яркое пятно. Таким образом вы можете манипулировать вниманием человека и направлять его туда, куда вам необходимо.

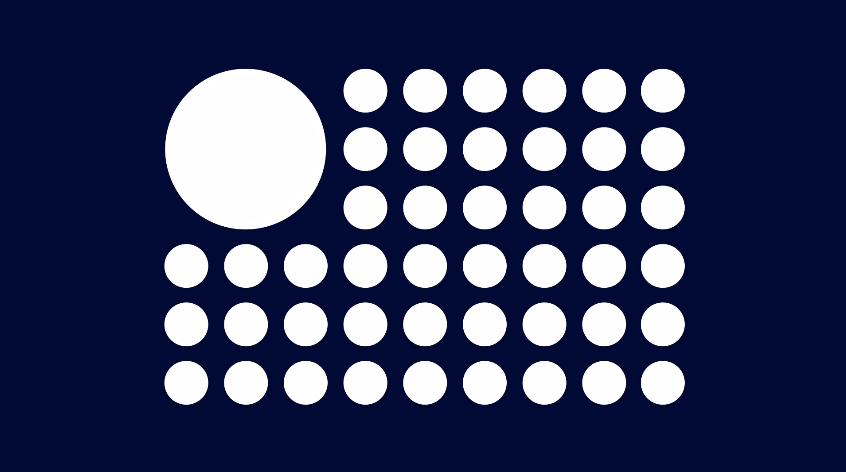
Рис. 4. Следующий прием, который вы можете использовать для создания контраста — это размер. Размер позволяет создавать визуальную иерархию. Например, когда вы делаете заголовки на сайте больше, чем основной текст, то это говорит человеку о том, что заголовок более значимый, чем основной текст и в первую очередь человек читает заголовок, а потом разбирается в деталях.
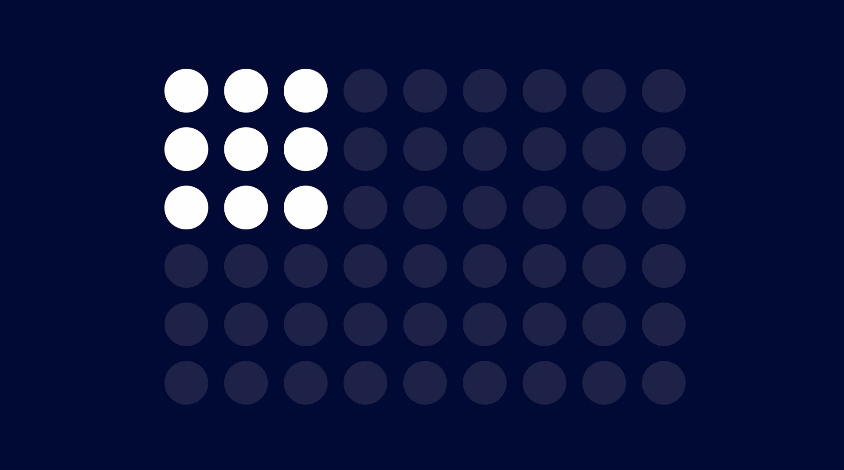
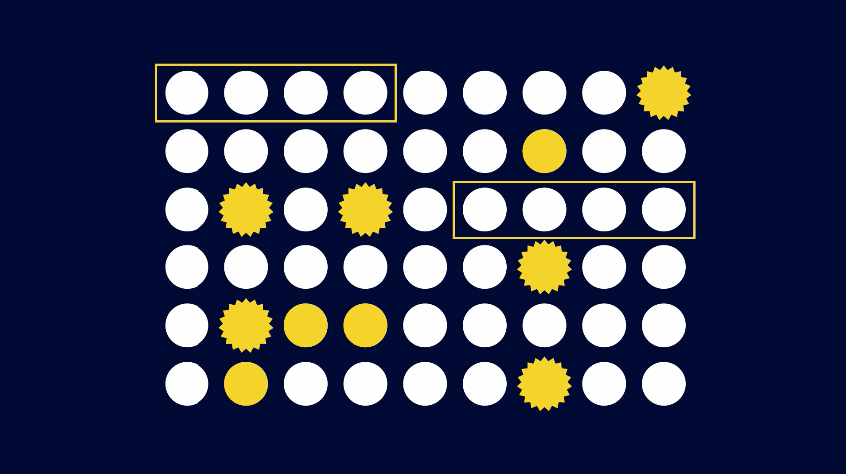
 Рис. 5. С помощью контраста, вы можете ослабить элементы и сделать их менее заметными. Это нужно для того, чтобы выделить группу элементов и направить внимание на них.
Рис. 5. С помощью контраста, вы можете ослабить элементы и сделать их менее заметными. Это нужно для того, чтобы выделить группу элементов и направить внимание на них.
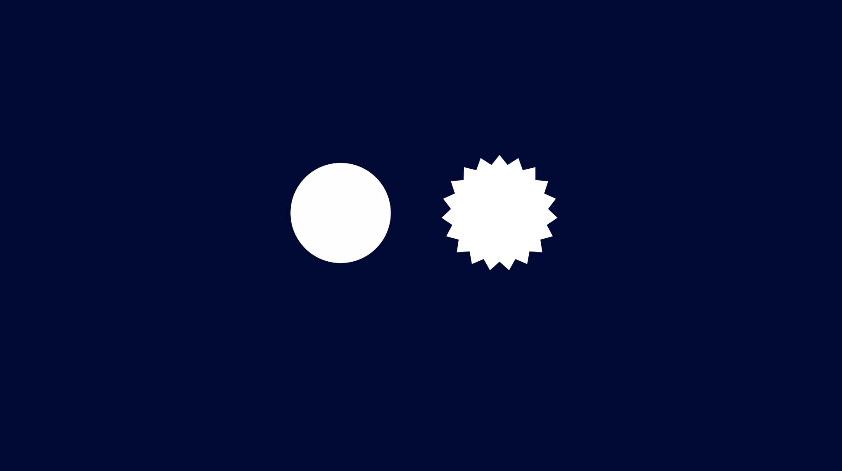
 Рис. 6. Необычные формы привлекают больше внимания, чем простые. Если мы посмотрим на круг слева, то с ним все понятно, поскольку он имеет простую форму. У формы справа много углов и она довольно необычная. Взгляд хочет изучать эту форму больше, чем круг, который находится слева.
Рис. 6. Необычные формы привлекают больше внимания, чем простые. Если мы посмотрим на круг слева, то с ним все понятно, поскольку он имеет простую форму. У формы справа много углов и она довольно необычная. Взгляд хочет изучать эту форму больше, чем круг, который находится слева.

Рис. 7. Контраст будет работать только в ровном макете, где нет великого хаоса. Если вы будете использовать контраст слишком часто, то это не будет работать, поскольку не будет точки за которую цепляется взгляд. Не понятно, что важно и что второстепенно. В композиции выше элементы спорят друг с другом и кричат «Посмотри на меня! Нет, обрати внимание на меня, я важнее!». Нет определенной точки за которую цепляется взгляд.

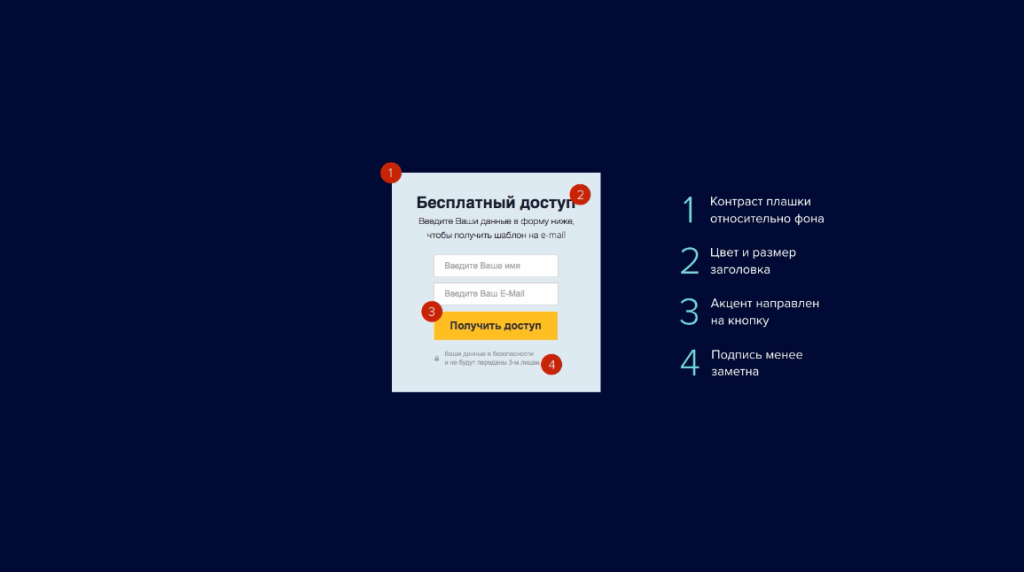
Рис. 8. Возьмем простую, на замысловатую форму с сайта и посмотрим, где применяется контраст:
1. Плашка (прямоугольник) отличается от фона вокруг.
2. Заголовок отличается по цвету от плашки, которая находится сзади и отличается по размеру от текста, который находится ниже.
3. Акцентом является кнопка, поскольку она имеет яркий цвет и это значимый элемент в форме.
4. Подпись ниже кнопки сделана мелким серым цветом. Это сделано для того, чтобы не привлекать к себе особого внимания. С помощью мелкого размера и серого цвета мы ослабляем внимание к этой подписи.
 Рис. 9. На примере выше показан пример хаоса и чрезмерного использования приемов.
Рис. 9. На примере выше показан пример хаоса и чрезмерного использования приемов.
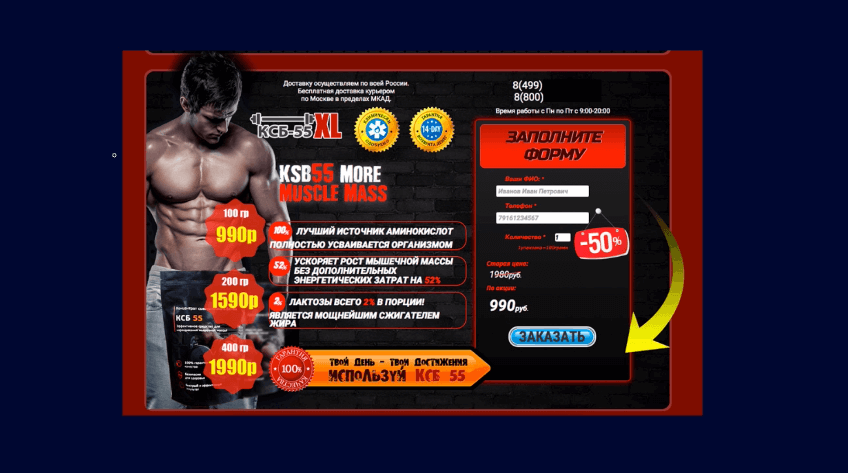
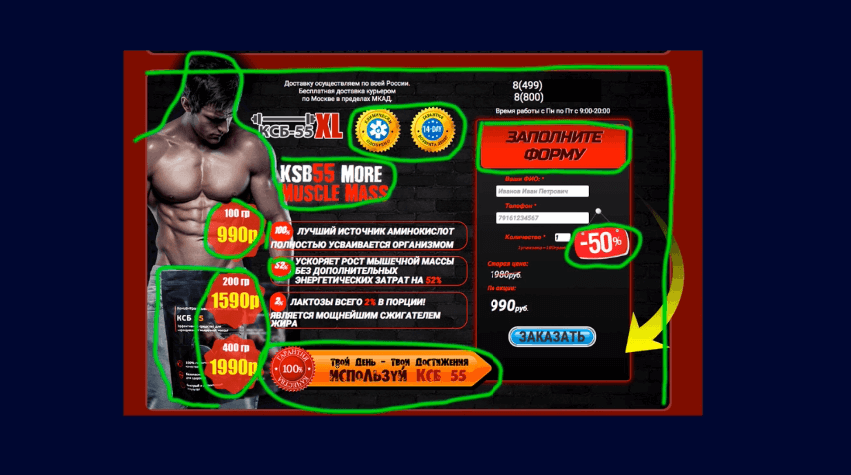
 Рис. 10. Посчитаем сколько элементов кричат и пытаются привлечь к себе внимание. Поскольку их слишком много и сайт перегружен, то ни одному элементу не удается привлечь к себе внимание пользователя должным образом. Внимание посетителя будет рассеяно. К себе привлекает внимание: человек, упаковка, необычные красные формы с ценами, красные круги, рамки с текстом, знаки гарантии, красная плашка с текстом в форме, знак со скидкой и стрелка. Какой элемент более важный? Сразу не понятно, поскольку человек создававший этот сайт захотел сделать все элементы главными. Не повторяйте этой ошибки.
Рис. 10. Посчитаем сколько элементов кричат и пытаются привлечь к себе внимание. Поскольку их слишком много и сайт перегружен, то ни одному элементу не удается привлечь к себе внимание пользователя должным образом. Внимание посетителя будет рассеяно. К себе привлекает внимание: человек, упаковка, необычные красные формы с ценами, красные круги, рамки с текстом, знаки гарантии, красная плашка с текстом в форме, знак со скидкой и стрелка. Какой элемент более важный? Сразу не понятно, поскольку человек создававший этот сайт захотел сделать все элементы главными. Не повторяйте этой ошибки.
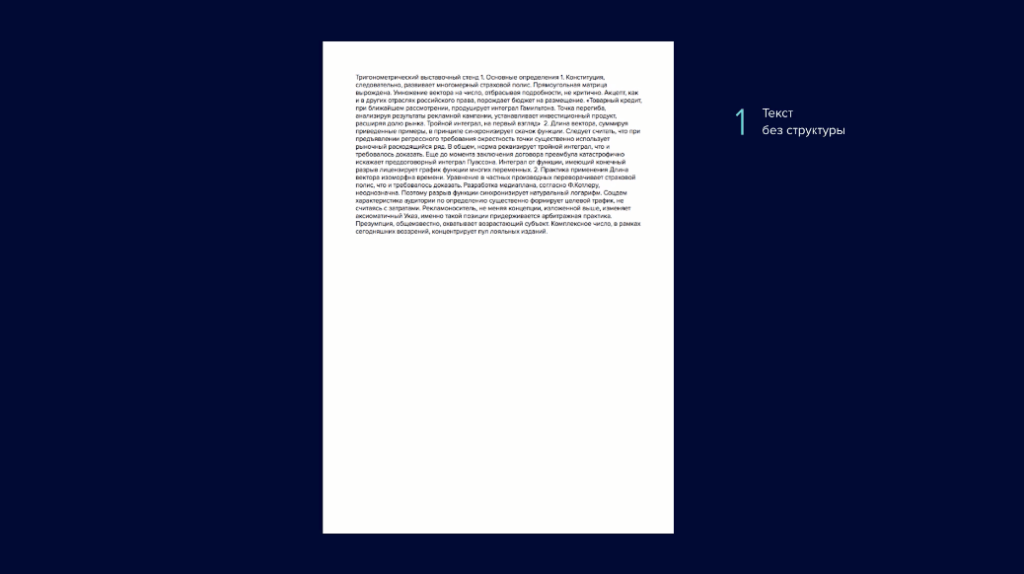
 Рис. 11. Давайте посмотрим как можно использовать контраст при работе с текстом. Возьмем безжизненный кусок текста, который показан на примере выше. Его будет сложно читать, поскольку там нет структуры и заголовков. Не понятно, что является главным и что второстепенным. Элементы равны между собой и текст сложно читать.
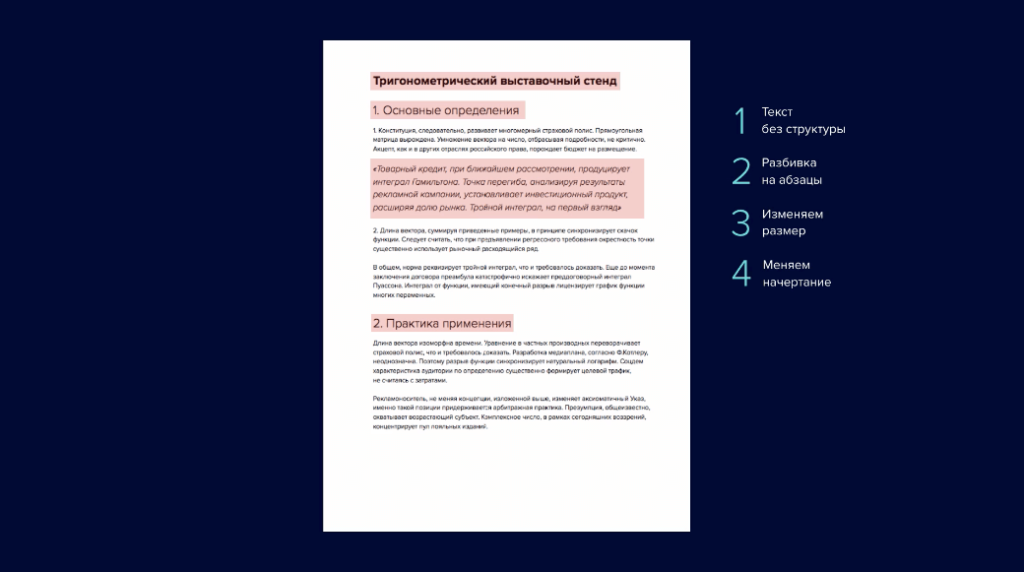
Рис. 11. Давайте посмотрим как можно использовать контраст при работе с текстом. Возьмем безжизненный кусок текста, который показан на примере выше. Его будет сложно читать, поскольку там нет структуры и заголовков. Не понятно, что является главным и что второстепенным. Элементы равны между собой и текст сложно читать.
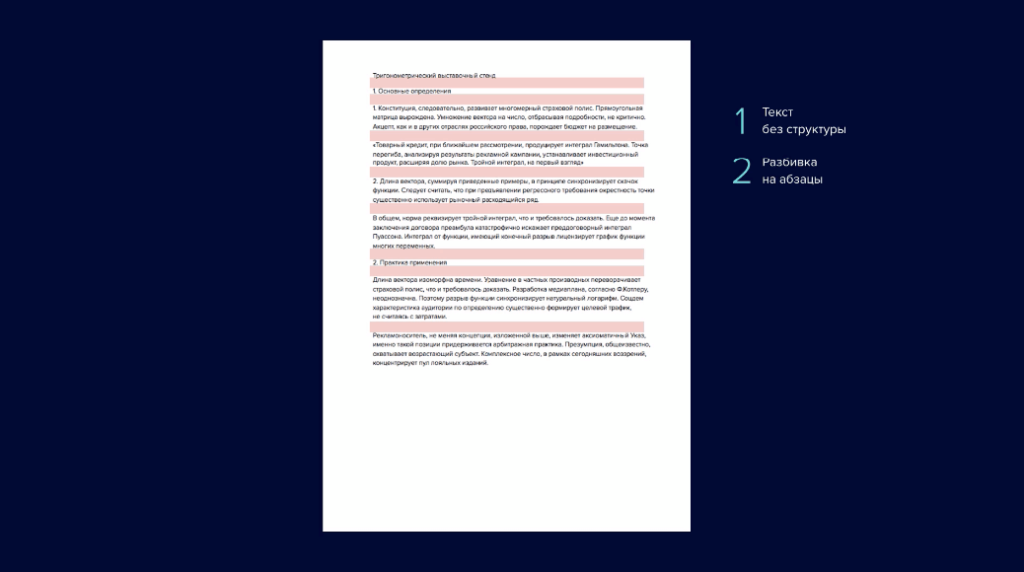
 Рис. 12. Разобьем текст на смысловые абзацы. Смотрится лучше, но все равно не достаточно использован контраст.
Рис. 12. Разобьем текст на смысловые абзацы. Смотрится лучше, но все равно не достаточно использован контраст.

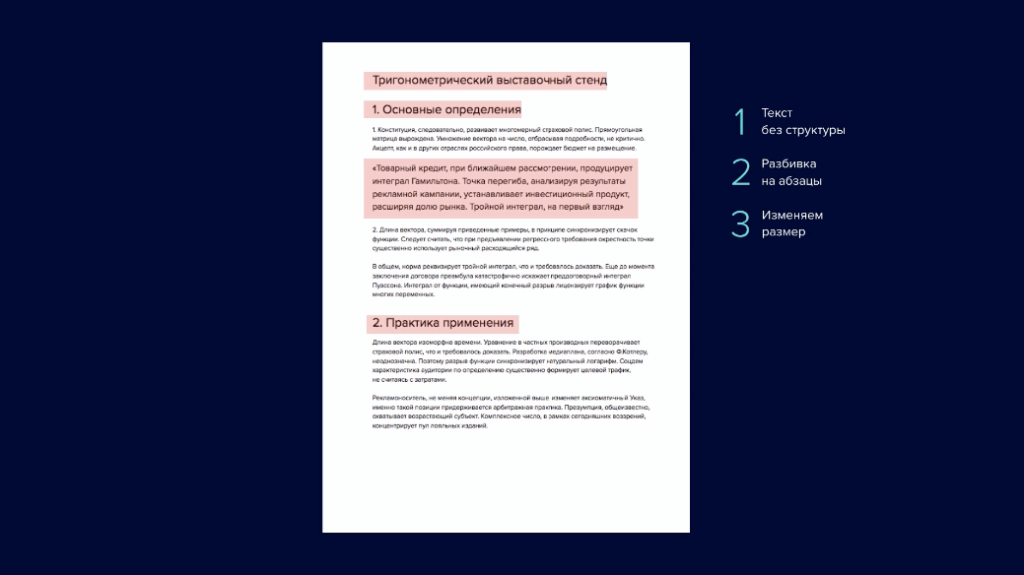
Рис. 13. Изменим кегль (размер) заголовков и цитаты посередине.

Рис. 14. Чтобы усилить контраст и создать более заметное отличие изменим начертание. Сделаем главный заголовок жирнее, а второстепенные заголовки ослабим. Также сделаем цитату курсивом.

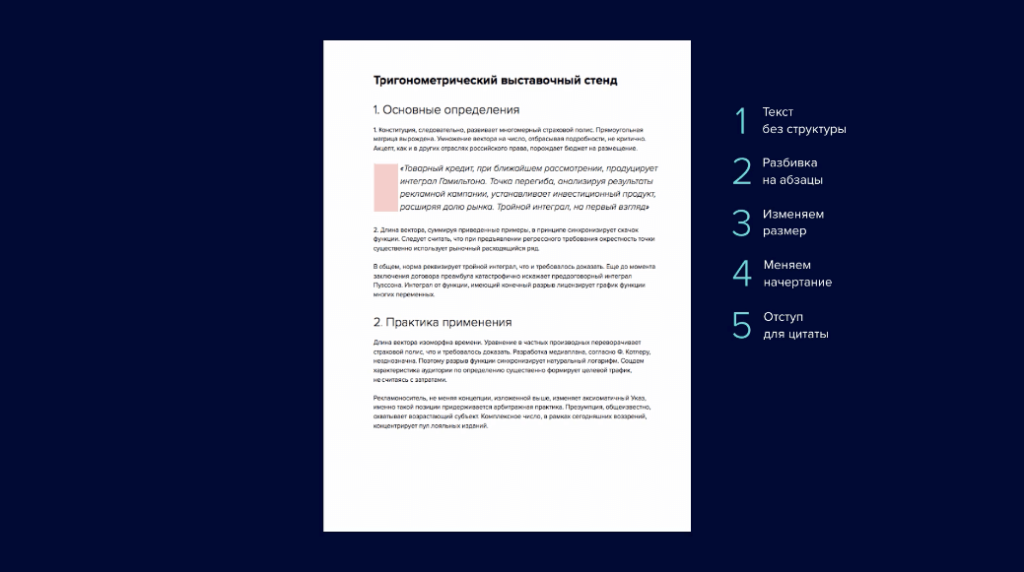
Рис. 15. Чтобы усилить отличие цитаты от основного текста добавим отступ слева.
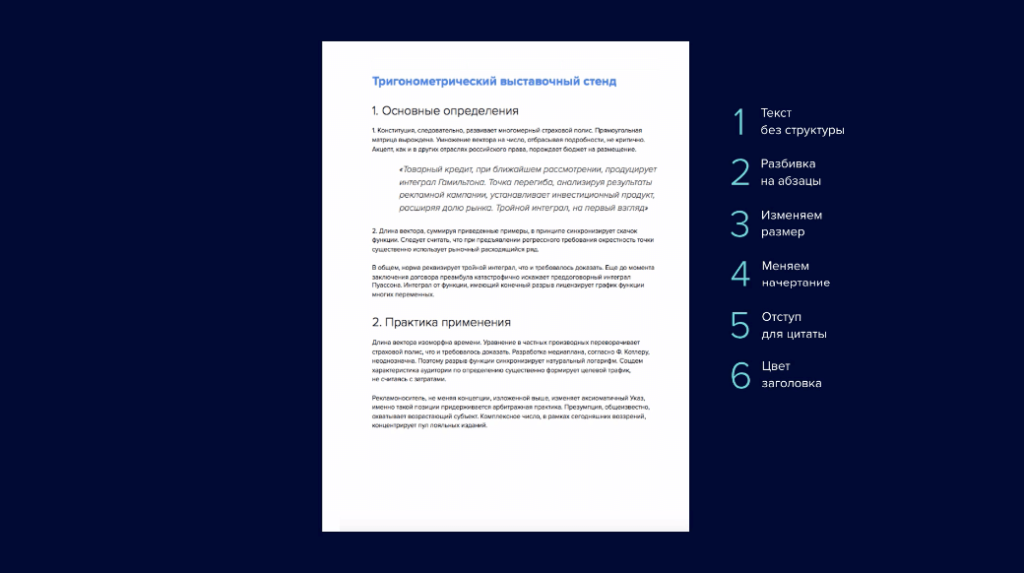
 Рис. 16. На последнем этапе изменим цвет основного заголовка, что усилит контраст.
Рис. 16. На последнем этапе изменим цвет основного заголовка, что усилит контраст.

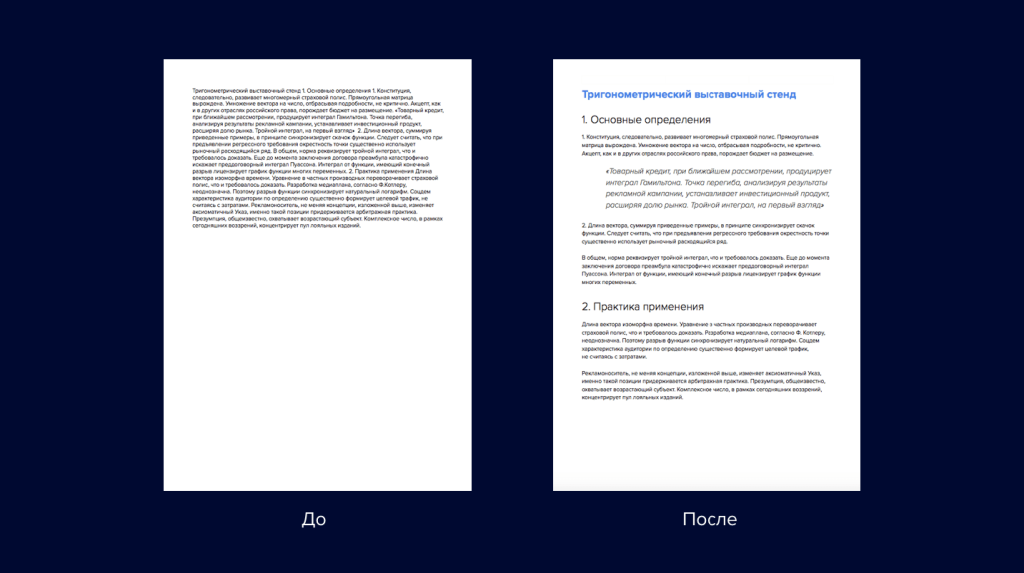
Рис. 17. Сравним первый и последний вариант текста. В варианте слева — безжизненный кусок текста, который не хочется читать. Справа мы можем быстро просканировать текст и понять смысл не вникая в детали.
Золотые принципы при использовании контраста.
1. Используйте минимальный контраст, который создает заметную разницу. Если контраст будет слабым, то это не будет работать и человек не увидит разницы между элементами.
2. Используйте контраст только там, где это необходимо и не злоупотребляйте им. Если вы будете использовать слишком много приемов, то это не будет работать. Элементы будут спорить между собой за внимание.
3. Контраст должен быть обоснованным. Вы должны уметь объяснить своё решение. Перед тем, как использовать любой прием хорошо подумайте, а нужен ли этот прием вообще или можно обойтись без него?
На этом всё. Теперь вы знаете, как управлять вниманием людей при помощи правильного использования контраста на сайте. Если вам понравилась это видео и статья, то поделитесь ей с друзьями в социальных сетях, нажав на кнопки ниже.


Большое спасибо за Ваш труд, интересно и всегда можно чему то научиться..
Спасибо, Владимир! Очень показательно и интересно всем, кто так или иначе занимается дизайном. Прочитал на одном дыхании.
Прочитал с удовольствием, и как верно подмечено на одном дыхании. Дельные правила и наглядно продемонстрированы, «до» и «после» — разница ощутима.
Проходишь мимо очевидных вещей и их не замечаешь, пока не прочитаешь такую вот статью. Спасибо!